About the Project
Source: Graduate Student Project - Harvard University Extension School
My Role: Entire design process from research to final design
Project Time: 4 months
This project is the culmination of a sixteen-week course in User Experience Engineering at Harvard University Extension School. I deepened my user experience knowledge and skills and received mentoring from an instructor team who teach alongside their professional UX careers.
The Problem
“Feedback is a gift” as the saying goes, and fiction writers need to receive and give it often to improve their work. Writers often have multiple critique partners and share documents for feedback via email or a shared space such as Google docs.
It can be tricky to keep track of who has seen which version or which section of a manuscript, whose feedback has been incorporated into the working draft, and who the writer still owes feedback, especially when all of this is buried in mountains of daily emails or stored in a shared document repository with no context for each document.
The Solution
The Write Partner is an application for writers to manage their relationships with their writing critique partners by requesting or sending feedback. Writers can see at a glance who they are waiting on and who is waiting on them. Separating their writing interactions from other communication channels saves time and allows writers to work more efficiently. They can easily see the history of their work and of their relationship with a particular critique partner. They can form writing groups with their critique partners and message each other.
Assumptions
I was able to start with some assumptions of the audience based on my experiences as a fiction writer and a member of the writing community both online and in my city.
1. A higher percentage of writers are female than male.
2. Writers cross all age brackets, but those looking to engage with each other via technology tend to be middle-aged or younger.
3. Writers are busy. Most are writing on the side of their family responsibilities and/or full-time jobs.
4. Writers are looking for simplicity. They will drop tools or systems which provide more distraction than benefit.
User Research
I began with research on the audience, tech savy fiction writers with critique partners. This group takes writing seriously, aims to improve, and has goals for publication and possibly a career writing fiction.
The fiction-writing audience is vast. Millions of people worldwide write books.
Recent US Statistics
A smaller subset of this group is actively working with critique partners. To learn more about this audience, I turned to social media. Social media has become a major source of connection between industry professionals and aspiring authors, with “Book Twitter” and “Bookstagram” becoming well-known communities. There is an event on Twitter held monthly since 2014 called Critique Partner Matchmaker, or CP Match, using the hashtag #cpmatch (5) .
I analyzed the public information from the participants in the most recent (at that time) Critique Partner Matchmaker (#CPmatch) event on Twitter on July 17, 2021.
An overwhelming majority were women, with the middle-aged participants slightly outnumbering the younger adult demographic. I did similar analysis of several other online critique partner forums.
User Interviews
I conducted several user interviews, including with the founder and host of the Critique Partner Match events on social media.
Key Takeaways:
Most critique partner communication was done digitally. Even when critique partners were able to meet in person, most of the feedback was given in written form so that the other person could refer to it.
The writers had multiple critique partners with a unique relationship and frequency of communication for each.
The writers kept a master version of their manuscript and incorporated feedback into that.
They struggled with keeping track of what they had sent their critique partners.
They found Gmail "clunky" for keeping track of feedback conversations and Google Docs frustrating when attempting to critique and add comments to someone's writing while on a phone.
User Personas
The insights I gained from reasearch and interviews led to the creation of two user personas capturing the most common users of an application like The Write Partner. The two personas capture the two common levels of writing maturity and physical maturity that the application serves.
Ready To Go Pro
The first is a middle-aged woman with a finished manuscript that she is seeking representation for and an established circle of critique partners.
The Learner
The second is a young adult woman who is at the beginning of her writing journey and is looking for critique partners and looking to finish her first manuscript.
User Stories
With this wealth of user information, I created user stories describing the most important functionality of the application.
Story 1
As a writer, I want to see all of my current and past requests for feedback and responses received from my critique partners so that I can stay organized, not forget anything, and save time.
Story 2
As a writer, I want to keep track of which feedback has been implemented in my work or not so that I can stay organized and not lose anything.
Story 3
As a writer, I want an easy way to keep track of the versions of my novel so that I can work more efficiently and avoid wasting time or sending the wrong version out.
User Journeys
These user stories were expanded into written user journeys describing how the application fit into the user's daily life, their flow through the application, and how they felt at key moments. The user journey is summarized below for acting on feedback from a critique partner once it has been received.
Wireframes / Prototype
I used Figma to create low-fidelity wireframes and a prototype to use for user testing.
User Testing
I did remote user testing via Zoom due to COVID. I followed a very structured approach, leveraging selections of Steve Krug's work as assigned by my instructor.
Observation: The user didn’t notice the three dots to the right of the content that opens more options and takes the user to the full details for that item.
Change: Make the card’s title a link to the full details.
Change: Make the card’s title a link to the full details.
Observation: The user wanted to go to the partner profiles first for several tasks.
Change: Build out the partner profiles and ensure they include relevant interaction history.
Observation: Rather than go to the project page, the user wanted to view their requests to find project history.
Change: Add filters to the request page to allow the user to see all requests for a single project and to group by version. The user could also filter by partner.
Observation: The user had some confusion around the feedback to be implemented.
Change: Add workflow cues and make the verbiage more clear about the different stages of a request, especially when the user has received feedback but hasn’t incorporated it into their master copy yet.
Observation: The user associated the term request with something like a social media request to connect rather than a request for feedback.
Change: Update the verbiage from “My Requests” to “My Critique Requests.”
Observation: The user was interested in the notes and reply functionality and asked about messaging functionality.
Change: Add messaging between Critique Partners.
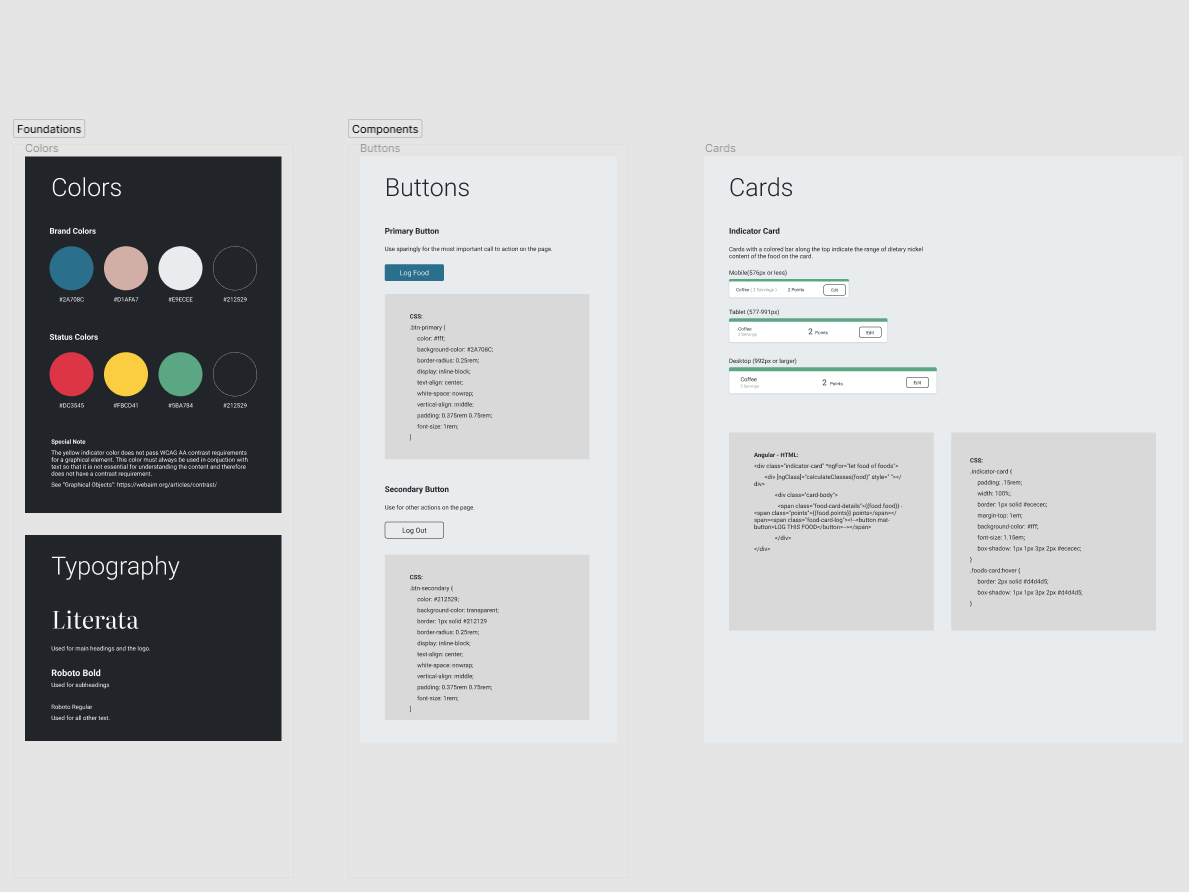
Visual Design
My goal with the visual design of the application was to keep things clean and simple. I used neutrals with calming shades of green. Color is used to make actions and status stand out. I followed recent trends seen in web design to promote user familiarity and confidence in the product.
The UI should mentally "disappear" behind the user's writing when needed so the application can keep the user's focus on the written words rather than a flashy application around them.
The only use of imagery is that uploaded by the user for their profile picture and an image for each project, to aid in visual recognition and just for a bit of fun for the user. Many writers connect to imagery that sets a more concrete mood for a story that exists only in their imagination.
Final Product
My biggest takeaway from this project is the absolute necessity of user testing and feedback. The application improved in so many ways I did not forsee, and I'm proud to see how much more useful it has become. This was a very rewarding project for me.
Figma Prototype Tips:
Select Options at the top right and then select Fit to screen.
Use the arrows at the bottom to navigate between views.